
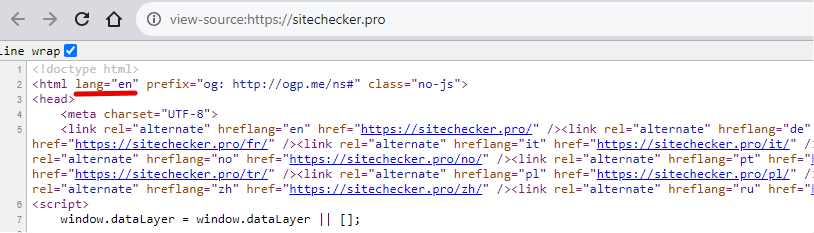
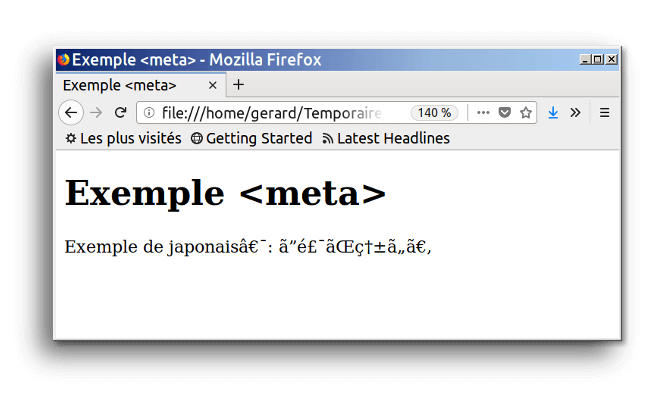
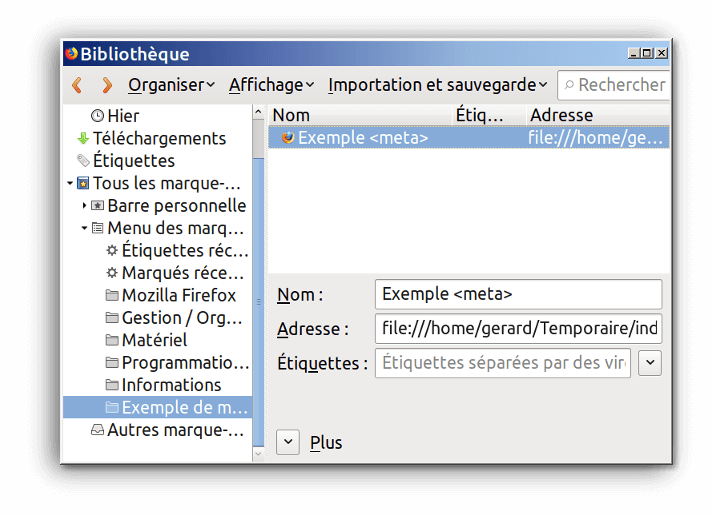
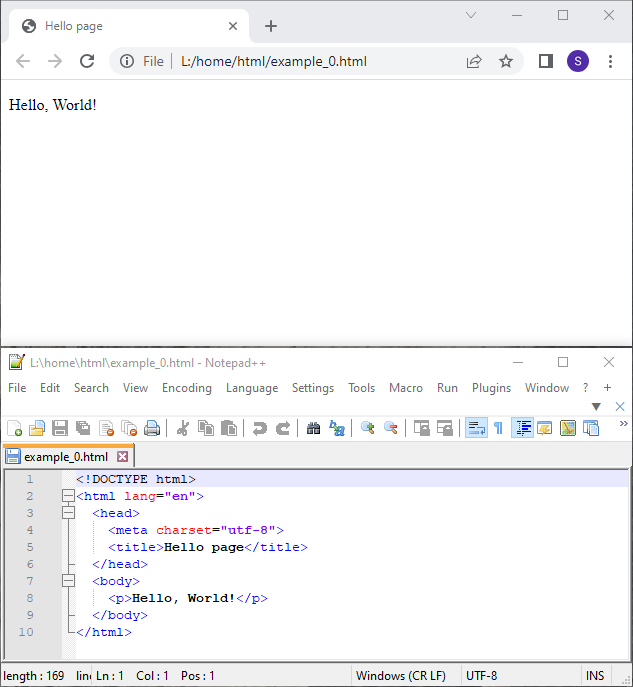
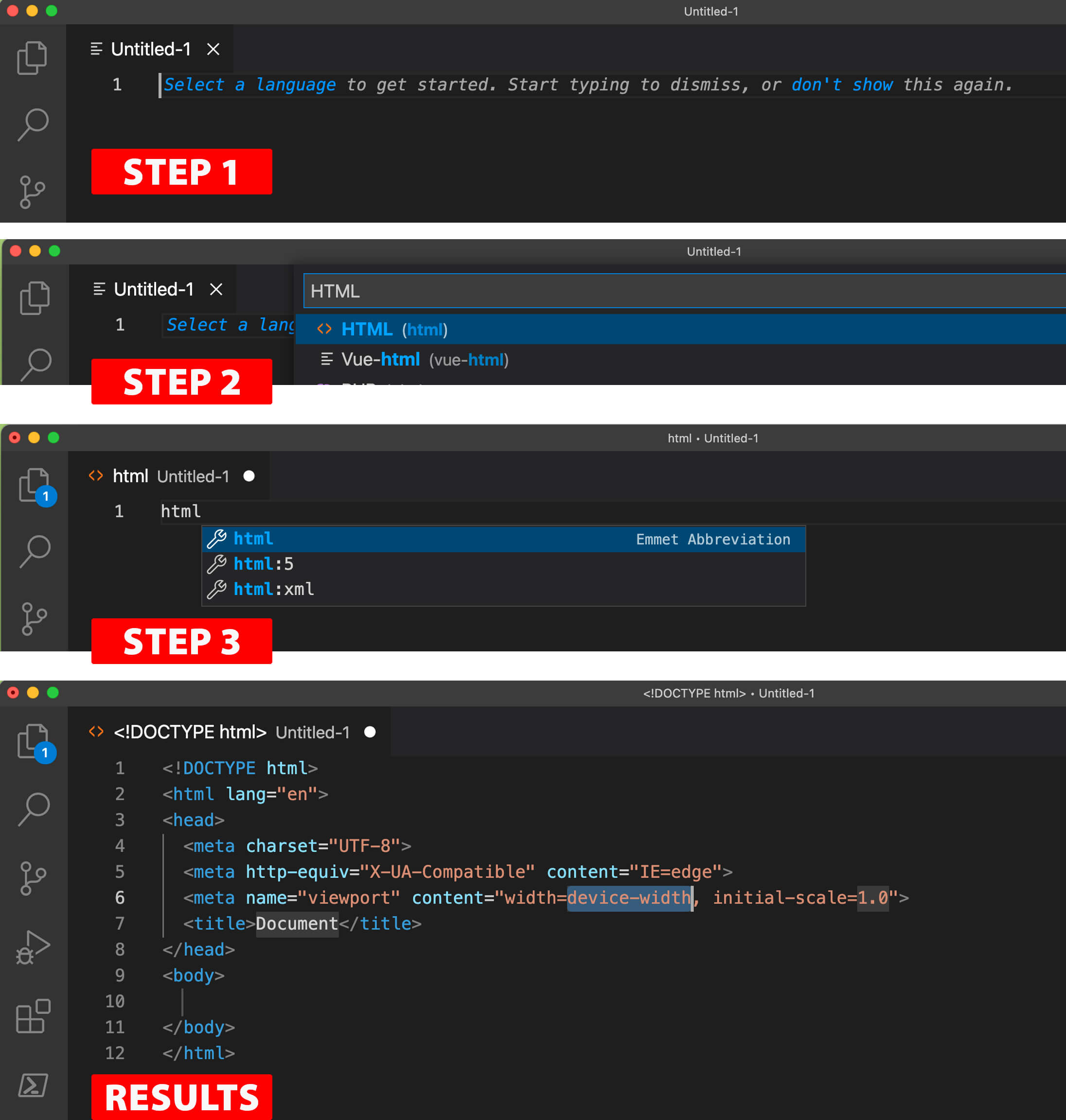
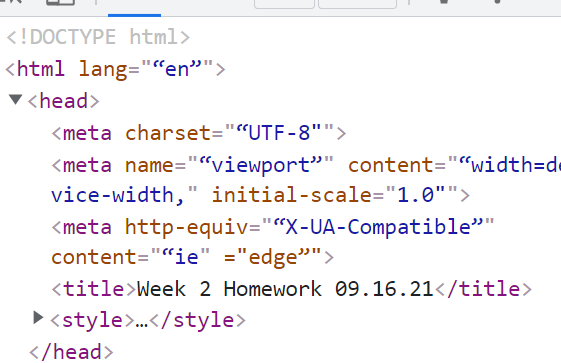
open file from the File Manager to run my WebSite Code, it puts curly """'s in <head> and ruins code - Microsoft Community Hub

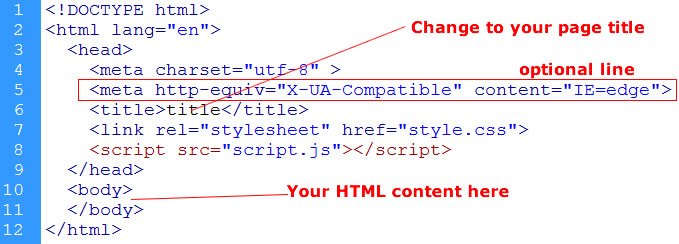
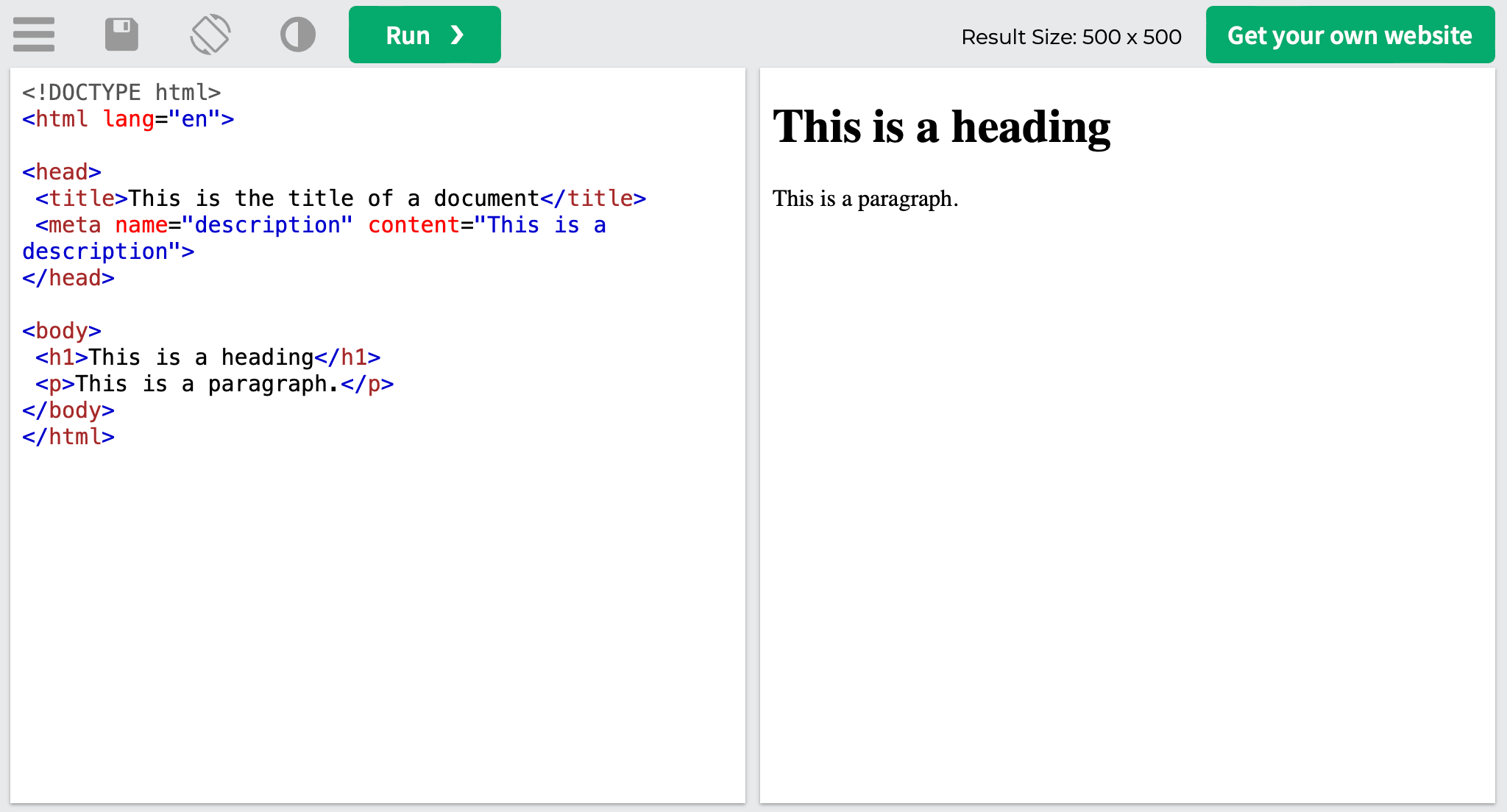
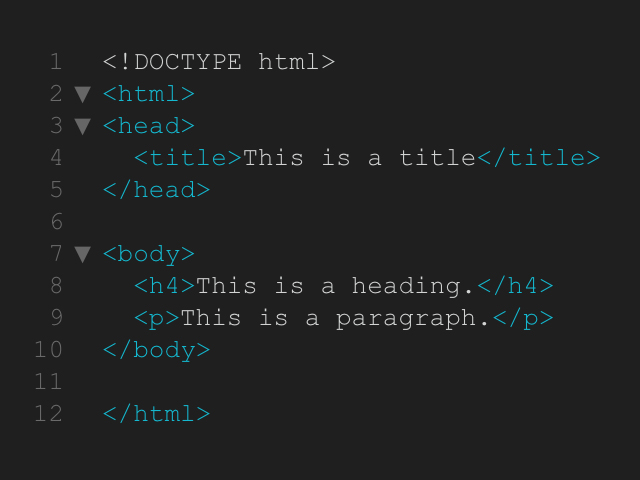
The basic structure of an HTML document: doctype declaration, html tag, head tag, and body tag - Lena Design
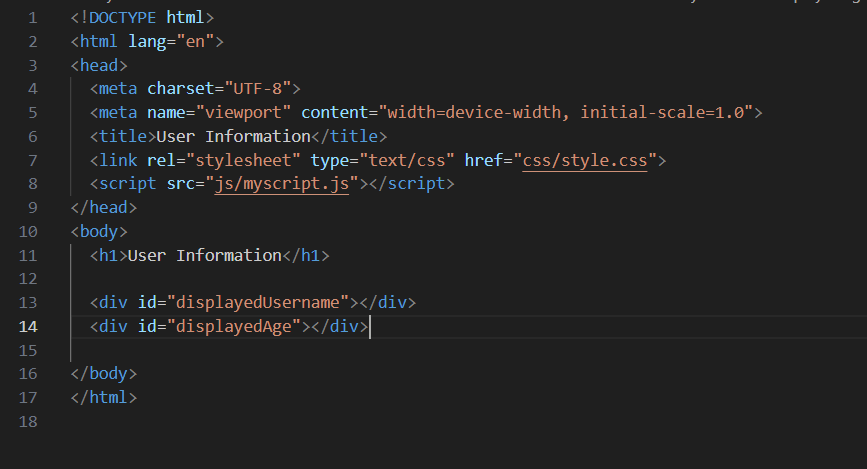
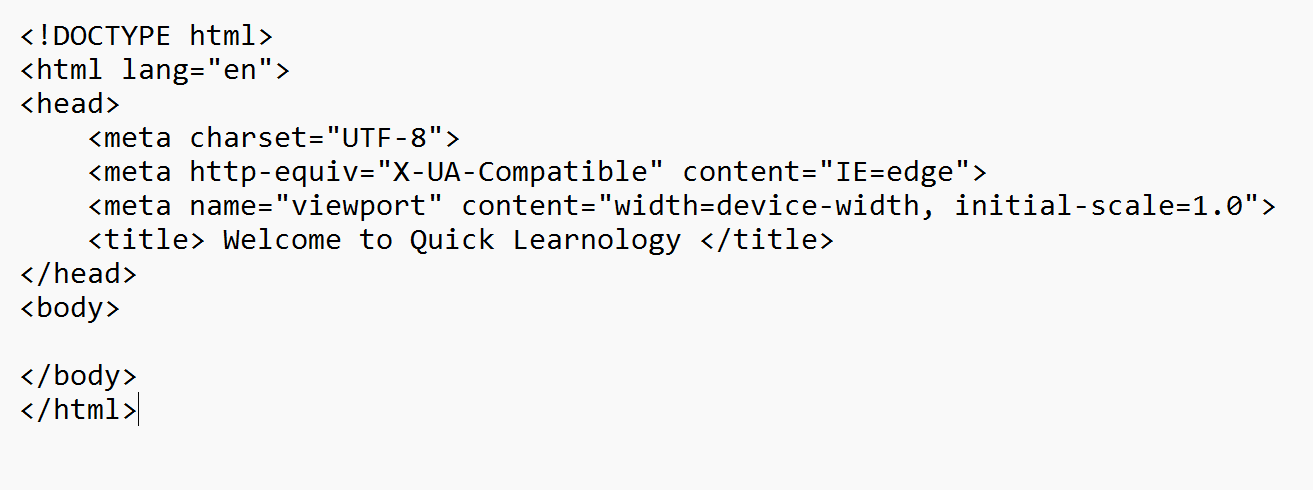
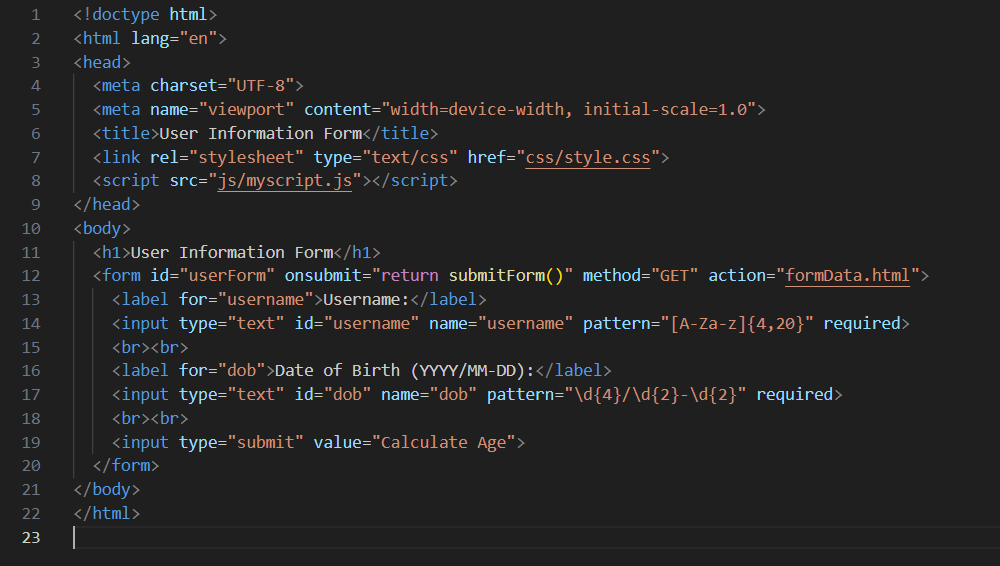
DOCTYPE-html-html-lang-en-head-meta-charset-UTF-8-meta-name-viewport-content-/README.md at main · solveforcecom/-DOCTYPE-html-html-lang-en-head-meta-charset-UTF-8-meta-name-viewport-content- · GitHub

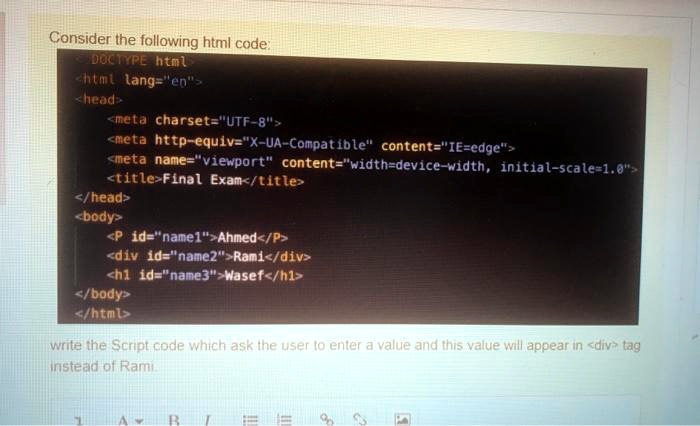
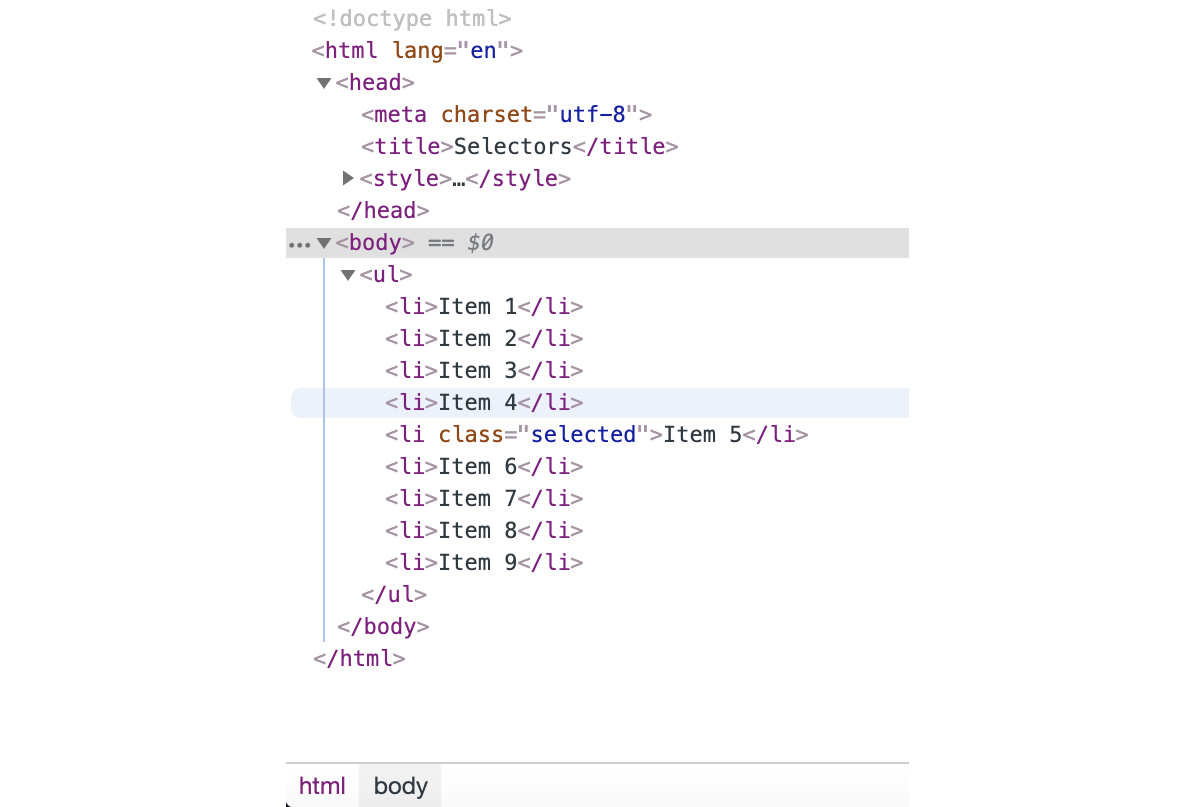
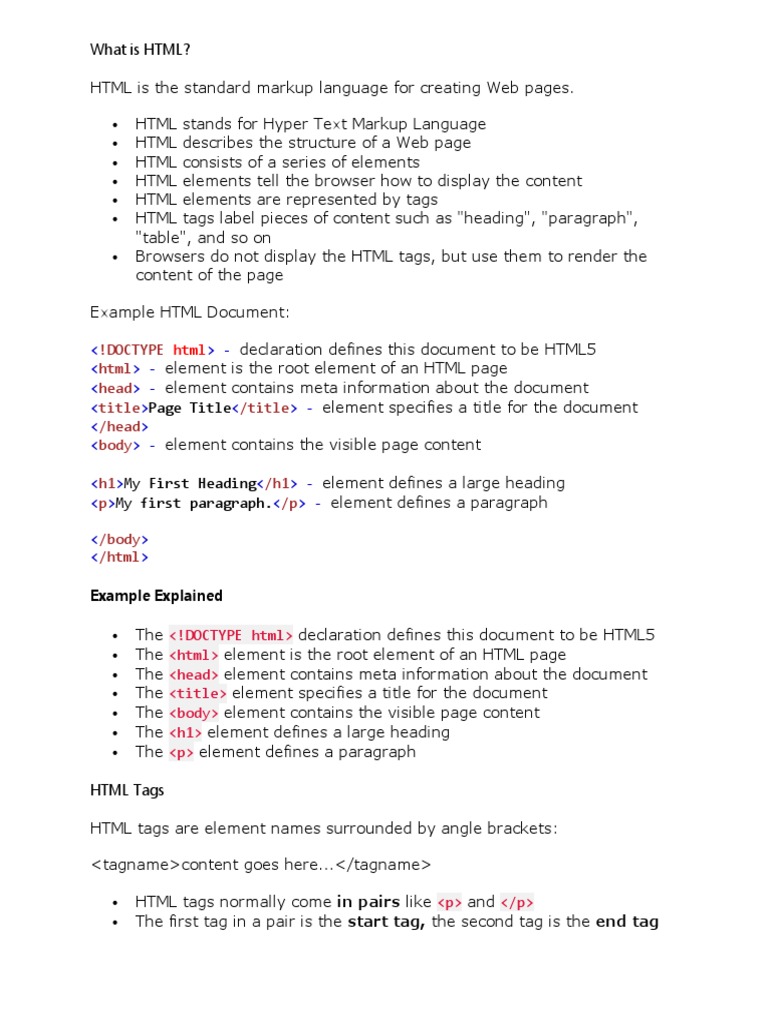
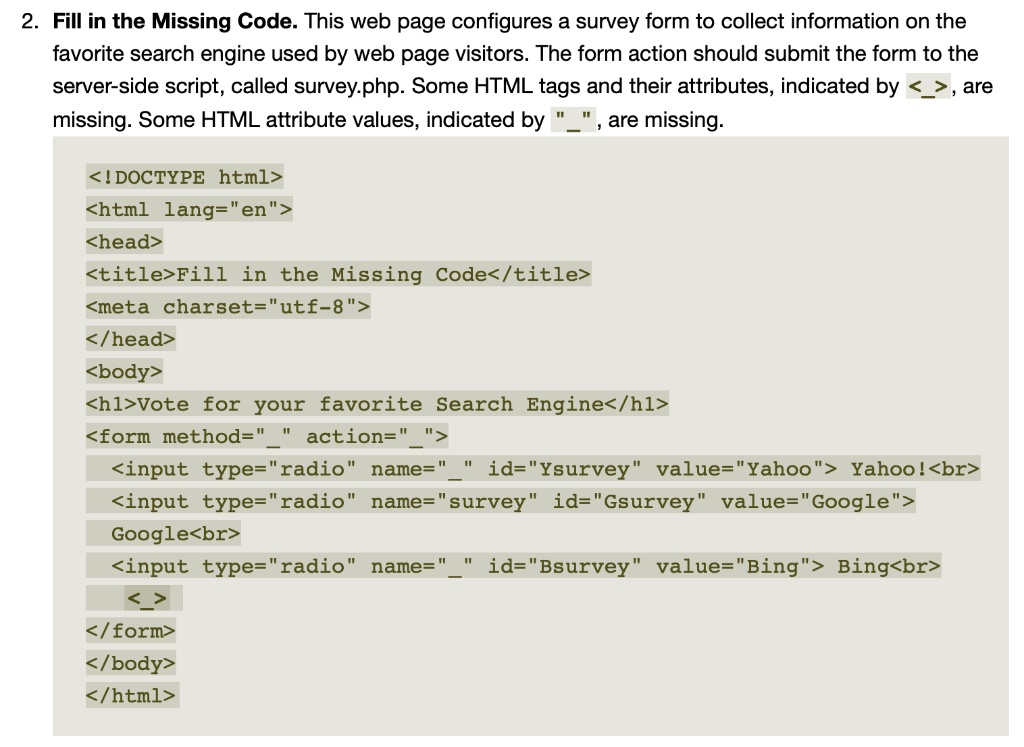
SOLVED: <!DOCTYPE html> <html lang="en"> <head> <title>Fill in the Missing Code</title> <meta charset="utf-8"> </head> <body> <h1>Vote for your favorite Search Engine</h1> <form method="POST" action="survey.php"> <input type="radio" name="survey" id ...